PROJECT DETAILS
- University Individual Project
- Jan - Apr 2023
TOOLS USED
- Figma
- VScode
- HTML, CSS & Javascript
MY ROLE
- UX Researcher
- UI Designer
- Front-end Developer
PROBLEM OVERVIEW
What was the issue happening with the existing New Horizon Band Of Toronto website?
The problem is that the existing orchestral website (https://newhorizonsbandtoronto.ca/donate/) is lacking information about the positive impact of music-making on the elderly, leading to a lack of understanding and motivation to donate.
SOLUTION
What did I do to solve the problem?
I believe it's crucial to offer the elderly opportunities to engage in music-making and other enjoyable musical activities that enhance their lives and provide a sense of purpose. To address this, we need a dedicated donation informational website for senior orchestras, featuring a separate page that highlights the significance of music-making for the elderly to encourage donations.
SECONDARY RESEARCH
Elderly faces challenges of the following:


Music Supports:
Purpose
Engaging in music activities can provide seniors with a renewed sense of purpose and structure, as they have something to look forward to each day.
Autonomy & Control
The ability to be a musician enables individuals to express themselves creatively and fosters the development of self-confidence, collaboration skills, and a sense of control within musical contexts.
Social Connection
Active engagement and social interaction within communities can foster a sense of inclusivity among older individuals, as they receive positive regard, develop friendships, and feel supported by others.
What makes people more willing to donate?
People are more willing to donate when they feel emotionally connected to a cause, trust the organization's transparency and purpose, see social proof from others supporting the cause, experience an easy and convenient donation process, and receive personalized communication on the impact of their contributions.
Empathy + A Sense of Purpose
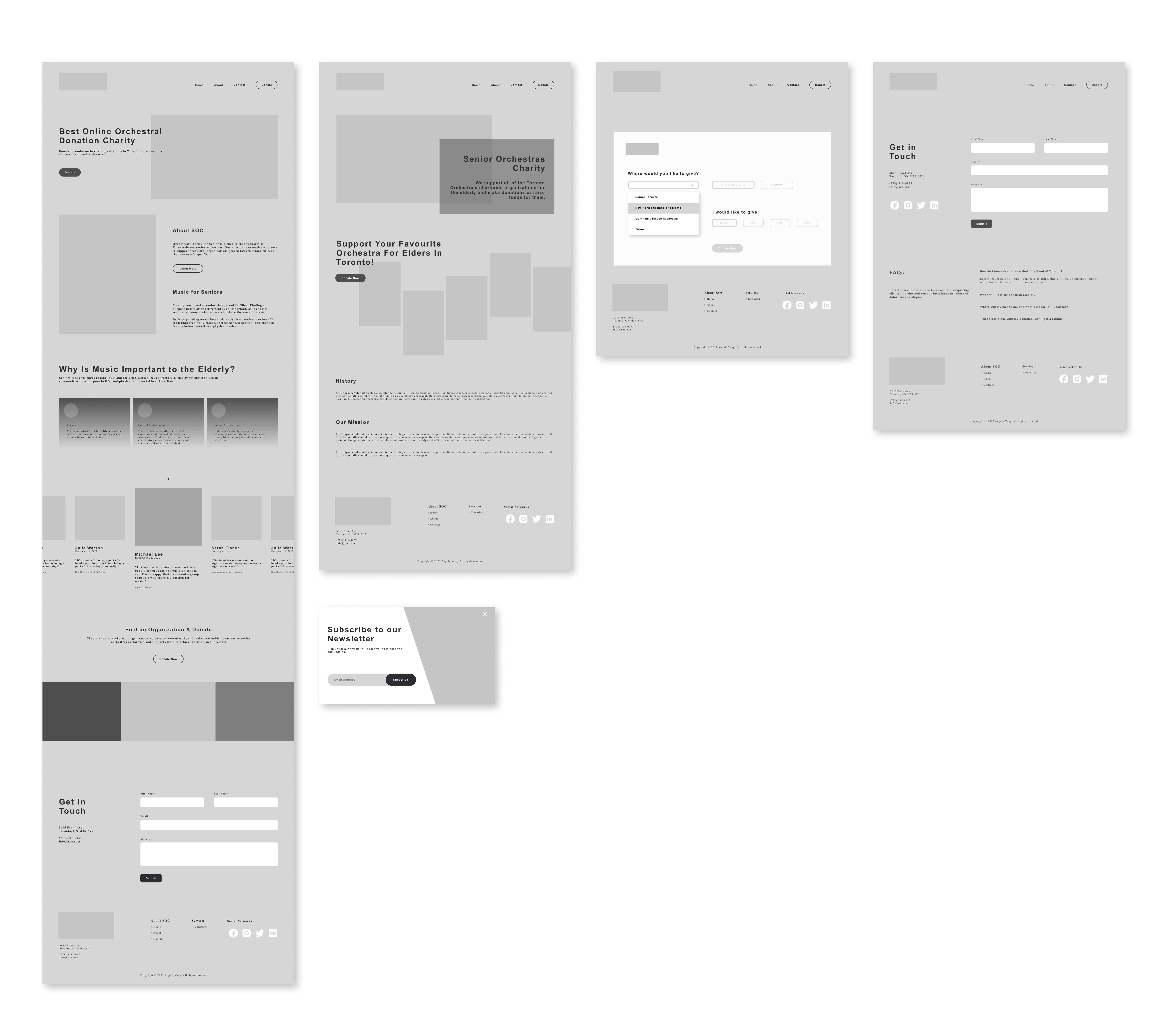
LOW FIDELITY WIREFRAMES
From low fidelity to high fidelity wireframes
Design consideration 1: Optimizing Information Hierarchy for Clear Donation Purpose
Prioritizing key information and guiding users through the donation process not only helps in designing user-friendly wireframes but also provides users with a clearer understanding of your website's purpose
Design consideration 2: Simplicity
Since my target audience would be adults, readable text and simple design would be much more appealing and make it easier to absorb information


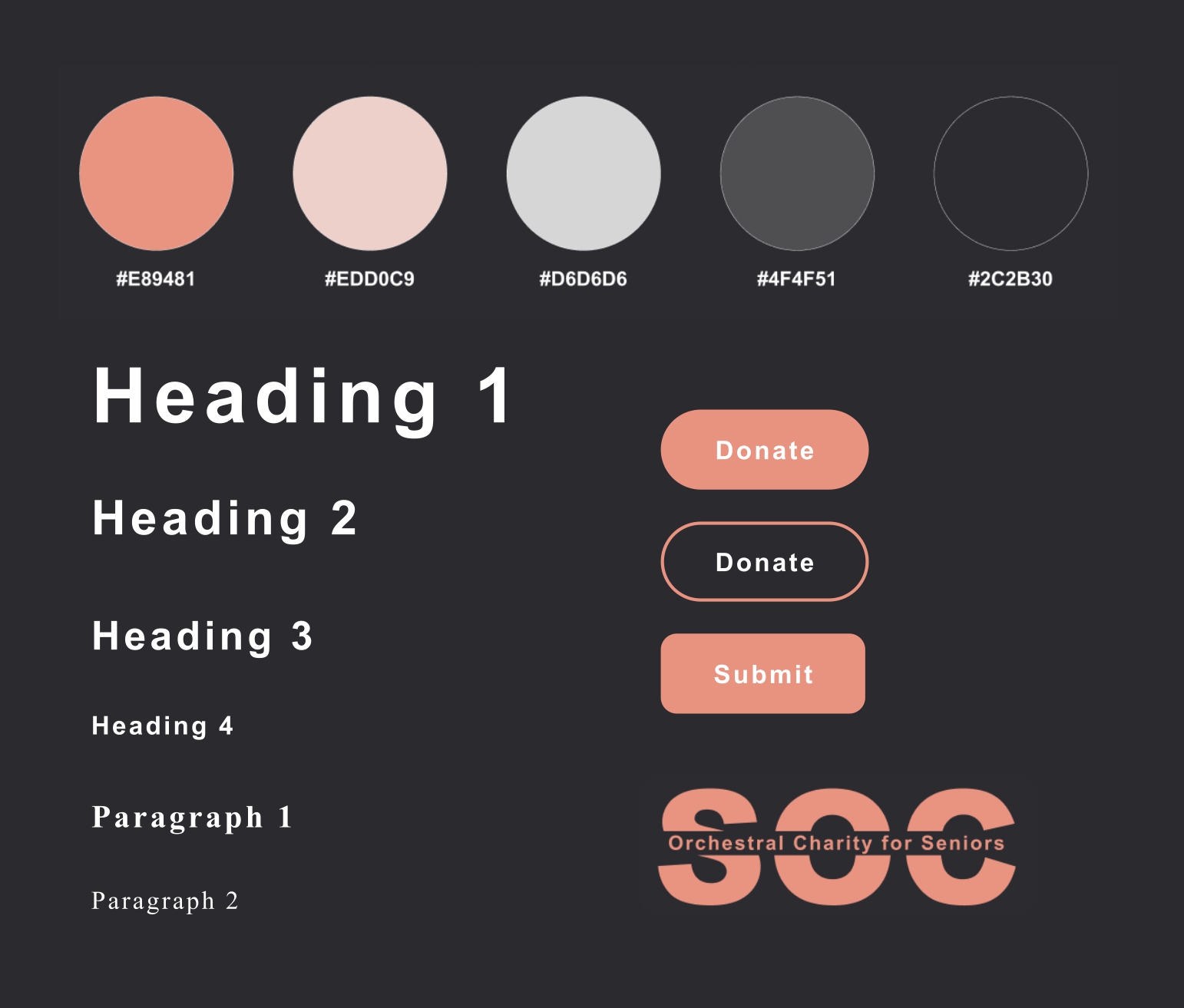
BRANDING
ACCESSIBILITY
Utilizing a dark shade background and using orange as an accent color to create stronger contrast for better reading, while also making CTA buttons more noticeable, ensures accessibility and legibility, guaranteeing an inclusive and user-friendly experience for all users.
COLOUR & TYPOGRAPHY
Employing a combination of a serif font for paragraphs and the color black to represent both traditional and modern elements, along with neon orange to symbolize encouragement and passion.
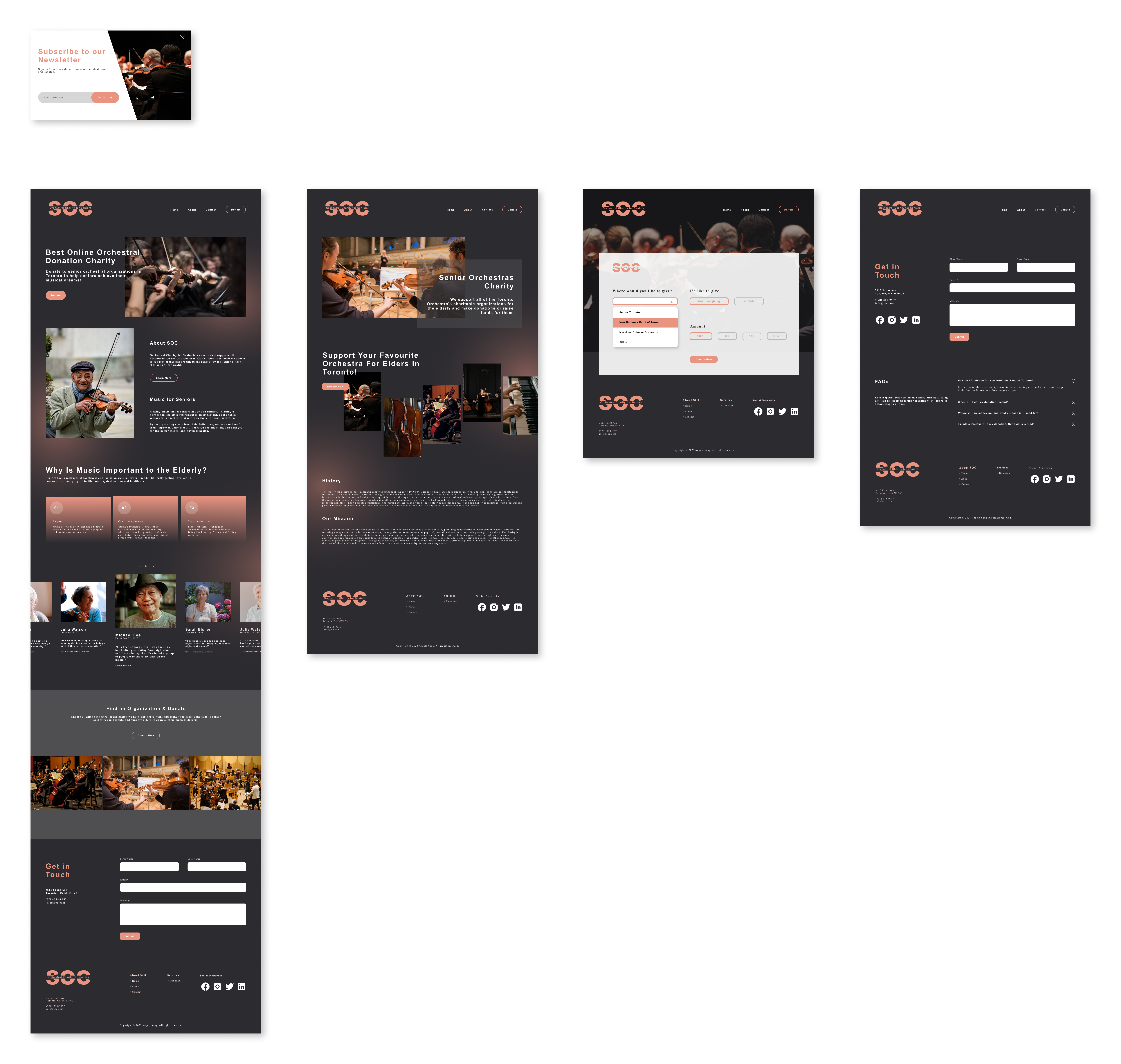
HIGH FIDELITY WIREFRAMES
Finalized the prototype with the selected branding, which helps me visualize the overall product for the next step of developing it into an actual publishable website on VScode.


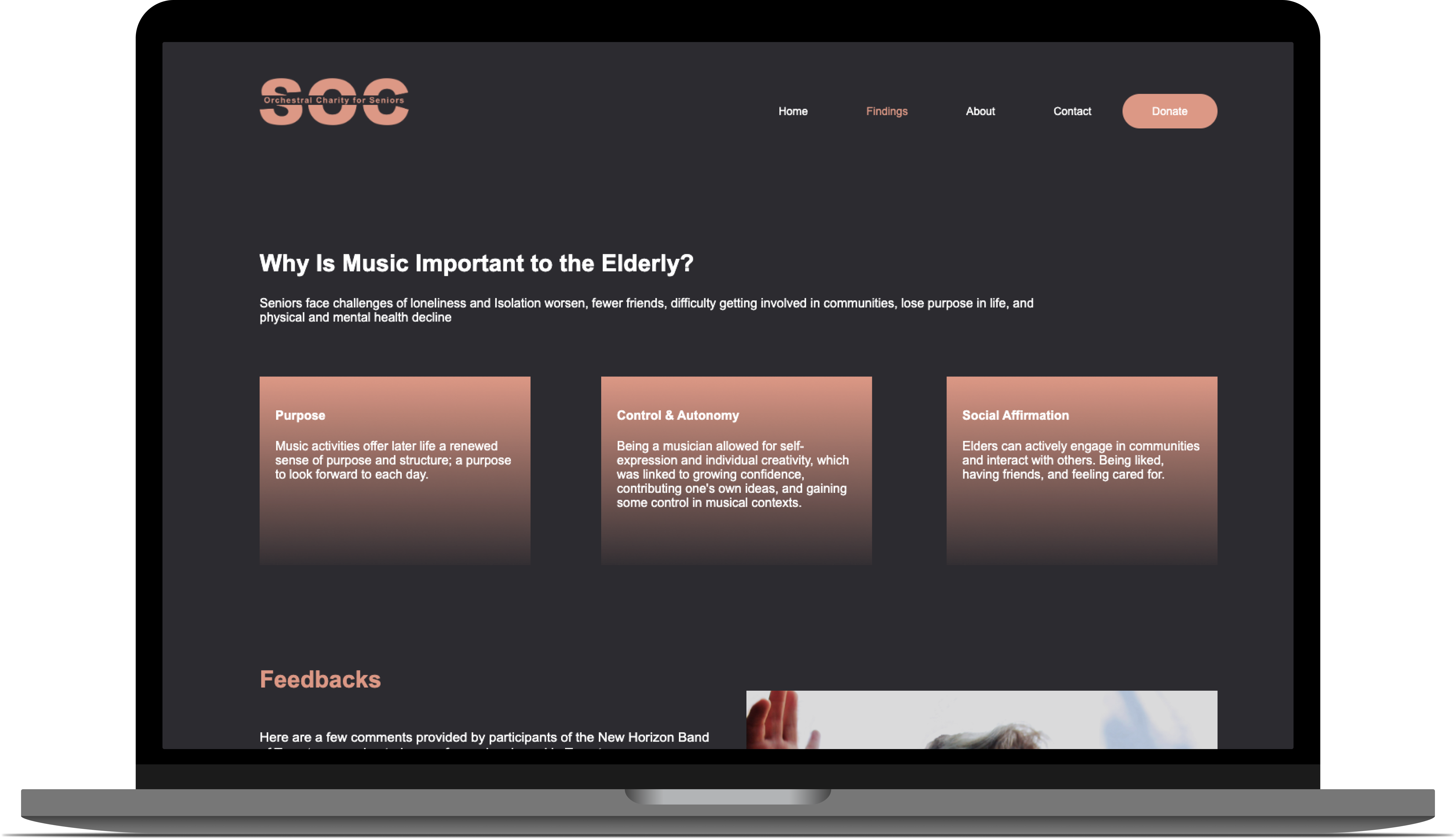
FINDINGS PAGE
I have created a separate page for research findings on how music supports positive aging in the elderly. This page serves as a valuable asset to establish credibility, build trust, and convey the significance of the cause or project for which donations are being solicited.
DONATION PAGE
Donors have the freedom to choose the organization they wish to support, promoting a sense of user control and transparency throughout the donation process.
Below, I have integrated detailed profiles for each organization, providing donors with access to learn more about their mission, impact, and accomplishments. This includes financial transparency, outlining how funds are allocated, which helps build trust.

Check out the published website for this project!
KEY TAKEAWAYS
Throughout this project, I gained valuable insights into the significance of information hierarchy in shaping the user experience. Despite encountering coding limitations while self-learning HTML, CSS, and JavaScript, I embraced the opportunity to refine my design by making necessary alterations to ensure optimal usability.
One of the most significant challenges I encountered was effectively building transparency for the donation website. I am absolutely excited to explore more innovative strategies and design solutions to address this challenge in future projects!
Selected Works

Moi | Mock InterviewUX research, User interview, Persona, Experiencing mapping, User story, Task flow, Sketching, Wireframe, User testing, Branding, Accessibility, UI library, High-fidelity prototype

AtlasNovaUX flow, Wireframe, Branding, High fidelity Prototype, UI mockup, Design system
Craigslist RedesignHeuristic Evaluation
Electronic Arts | HackathonProject management, Cross-functional collaboration
Orchestral Charity for SeniorsHTML, CSS, Javascript

Momi Co., Ltd TaiwanSocial Media Coordinating

Admission HubDigital Marketing
 Prototype
Prototype