Selected Works

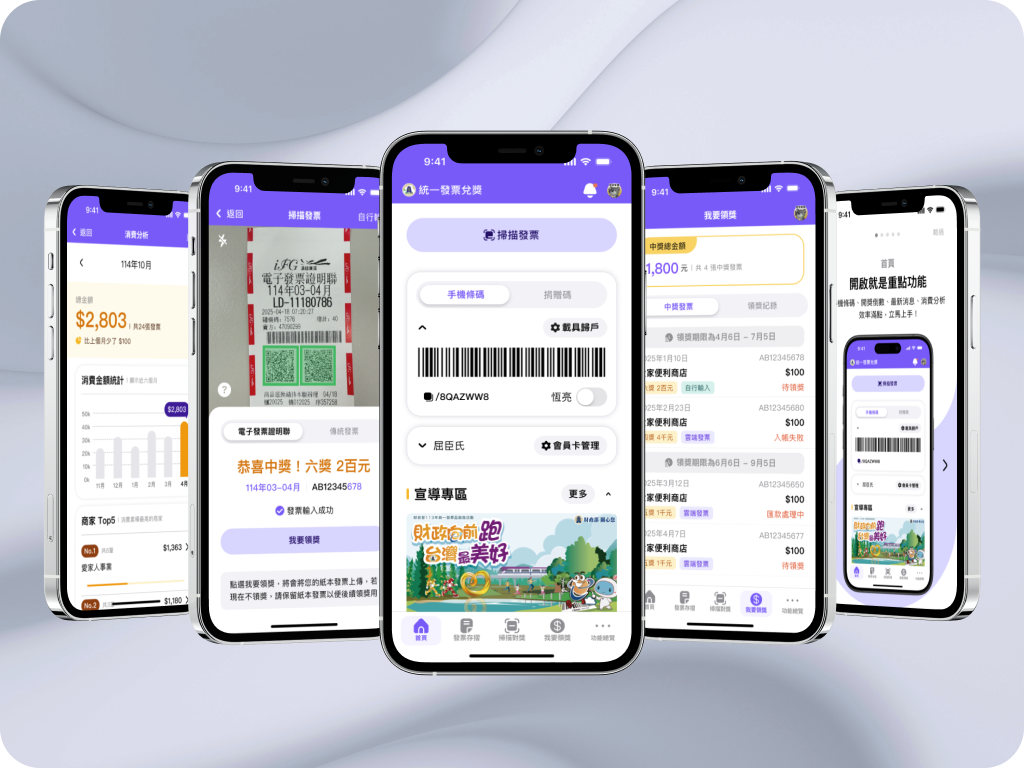
The MOF’s Uniform Invoice Lottery Redemption AppEnd-to-End Product Design | Mobile App | Design System

Backend Platform for the MOF‘s Uniform Invoice Lottery Redemption AppClient-Driven End-to-End Product Design | Backend Platform | Cross-Functional Collaboration

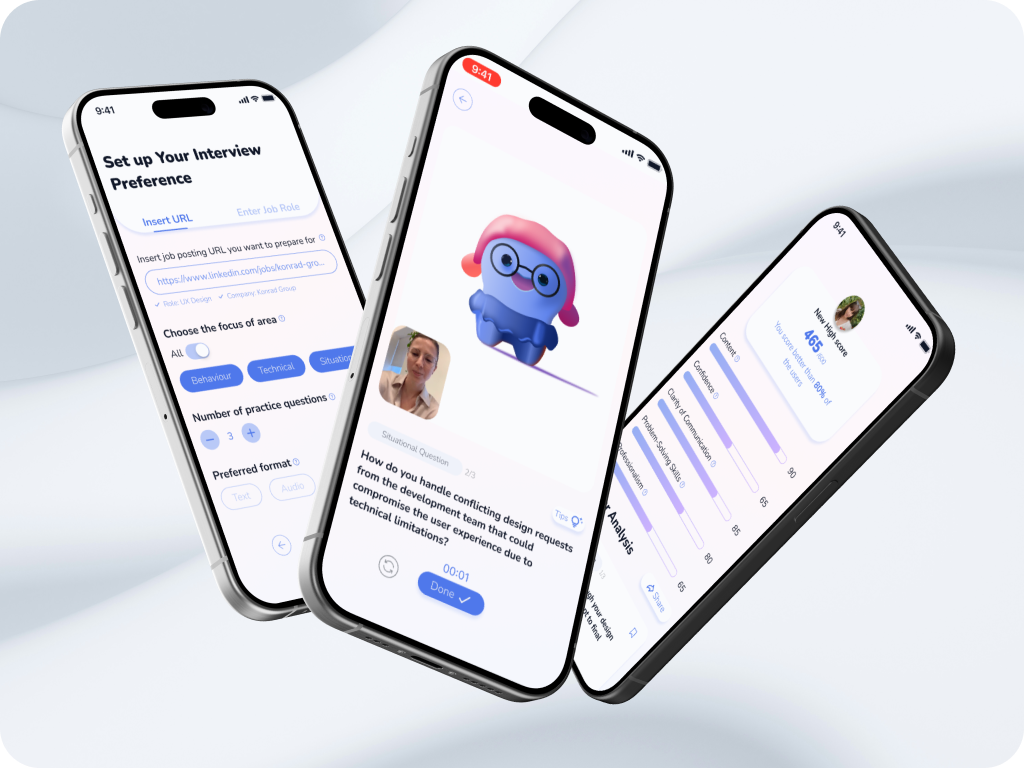
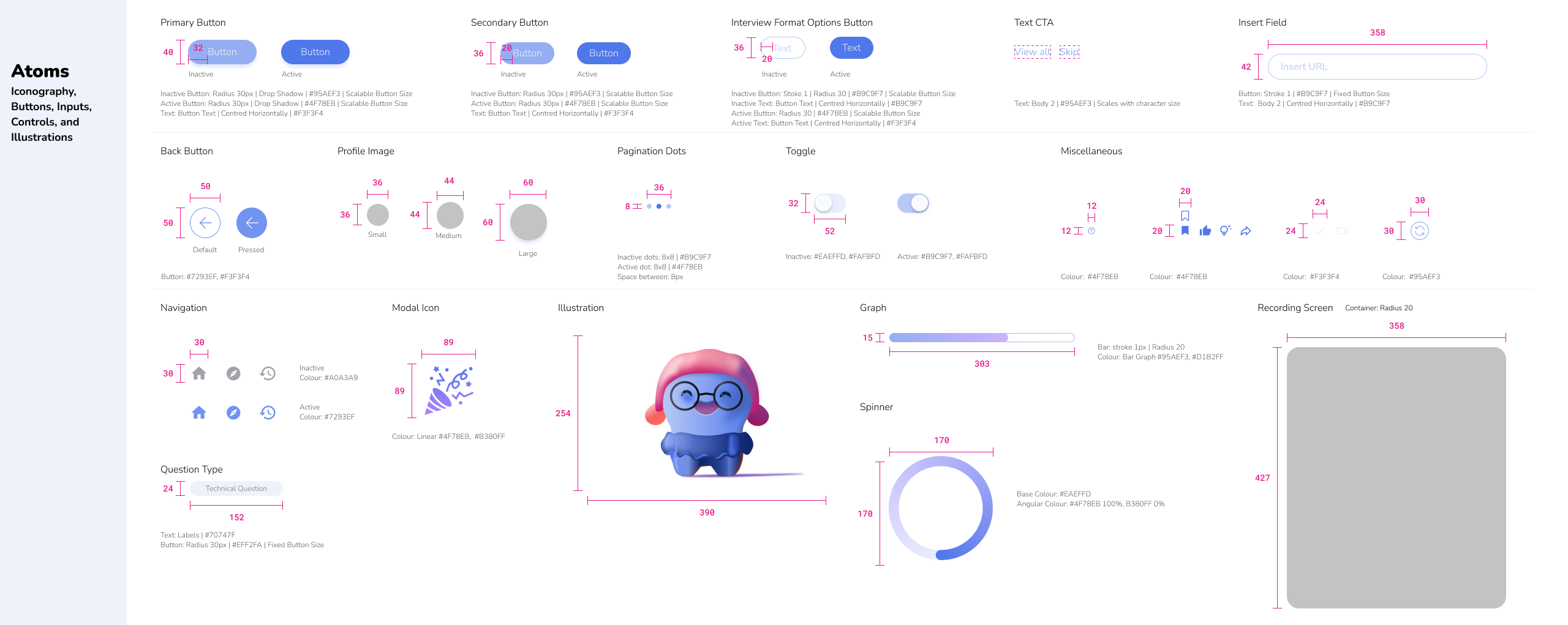
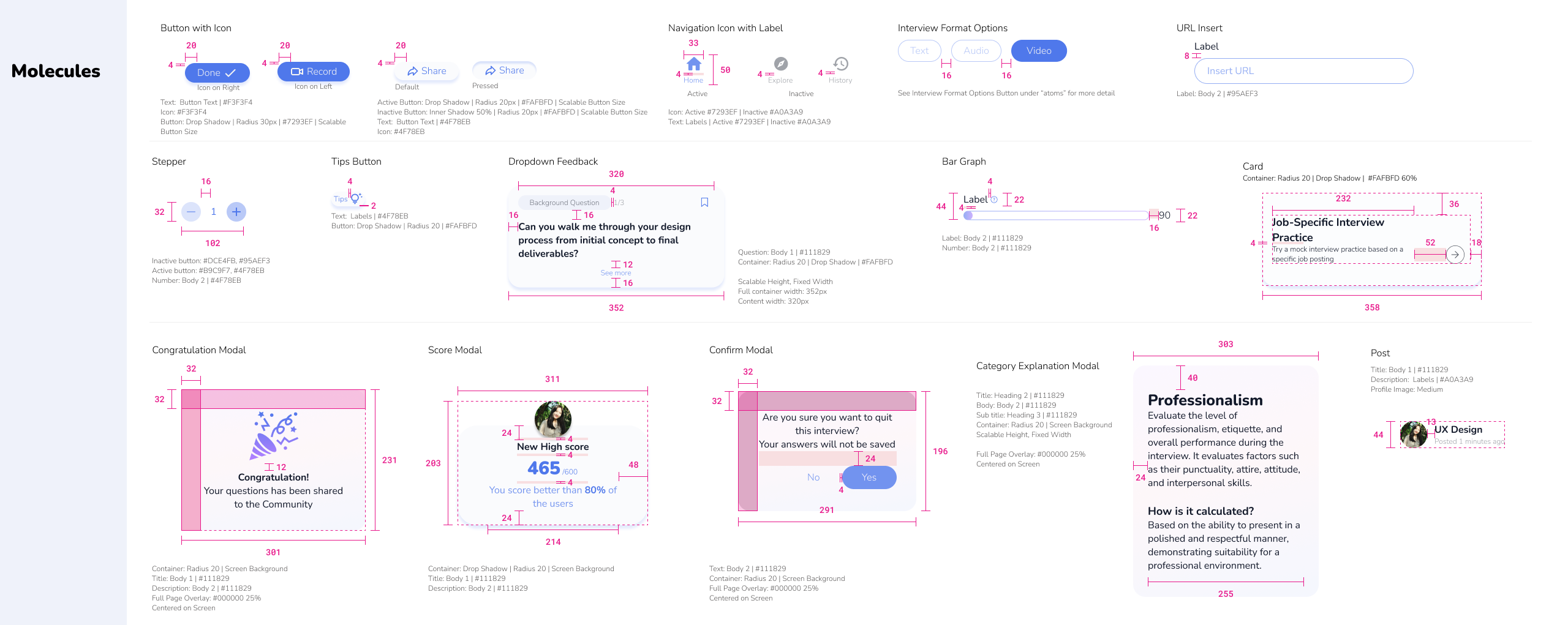
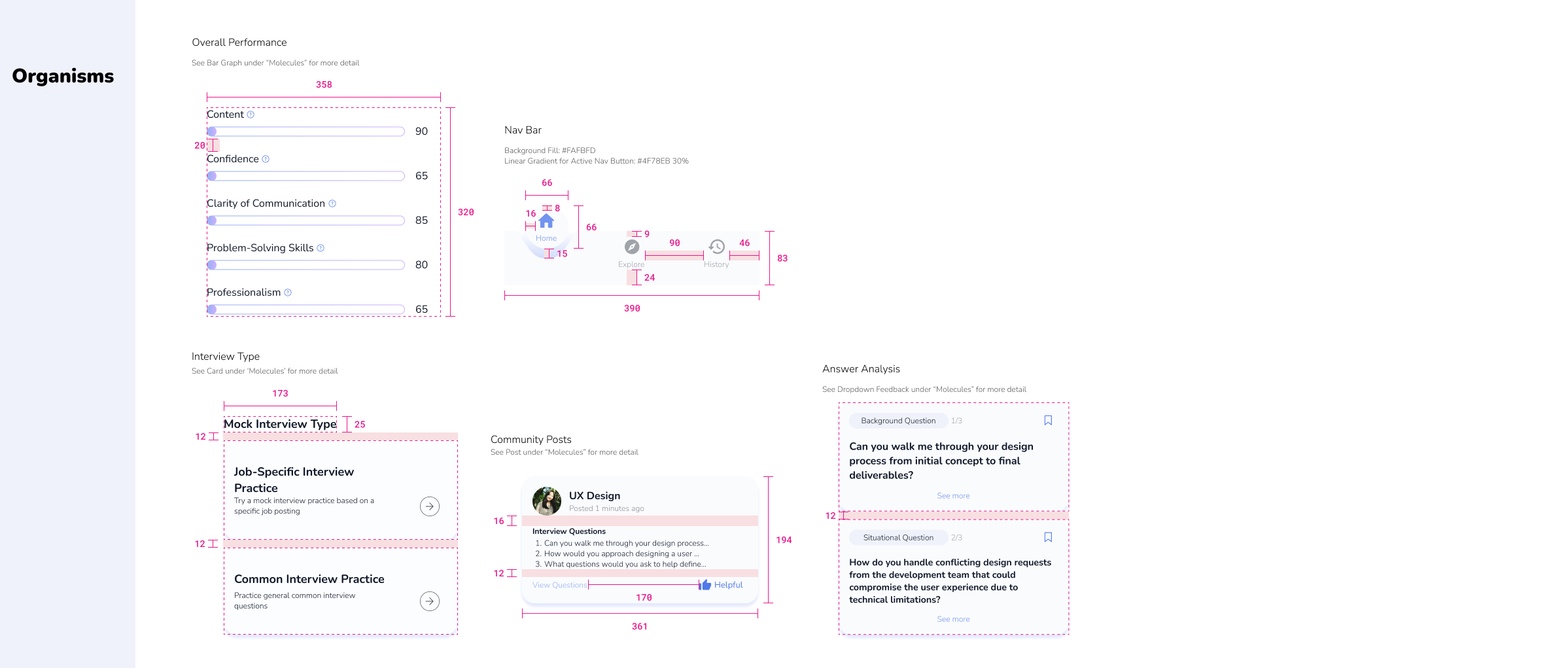
MoI-Mock InterviewEnd-to-End Product Design | Mobile App | Design System

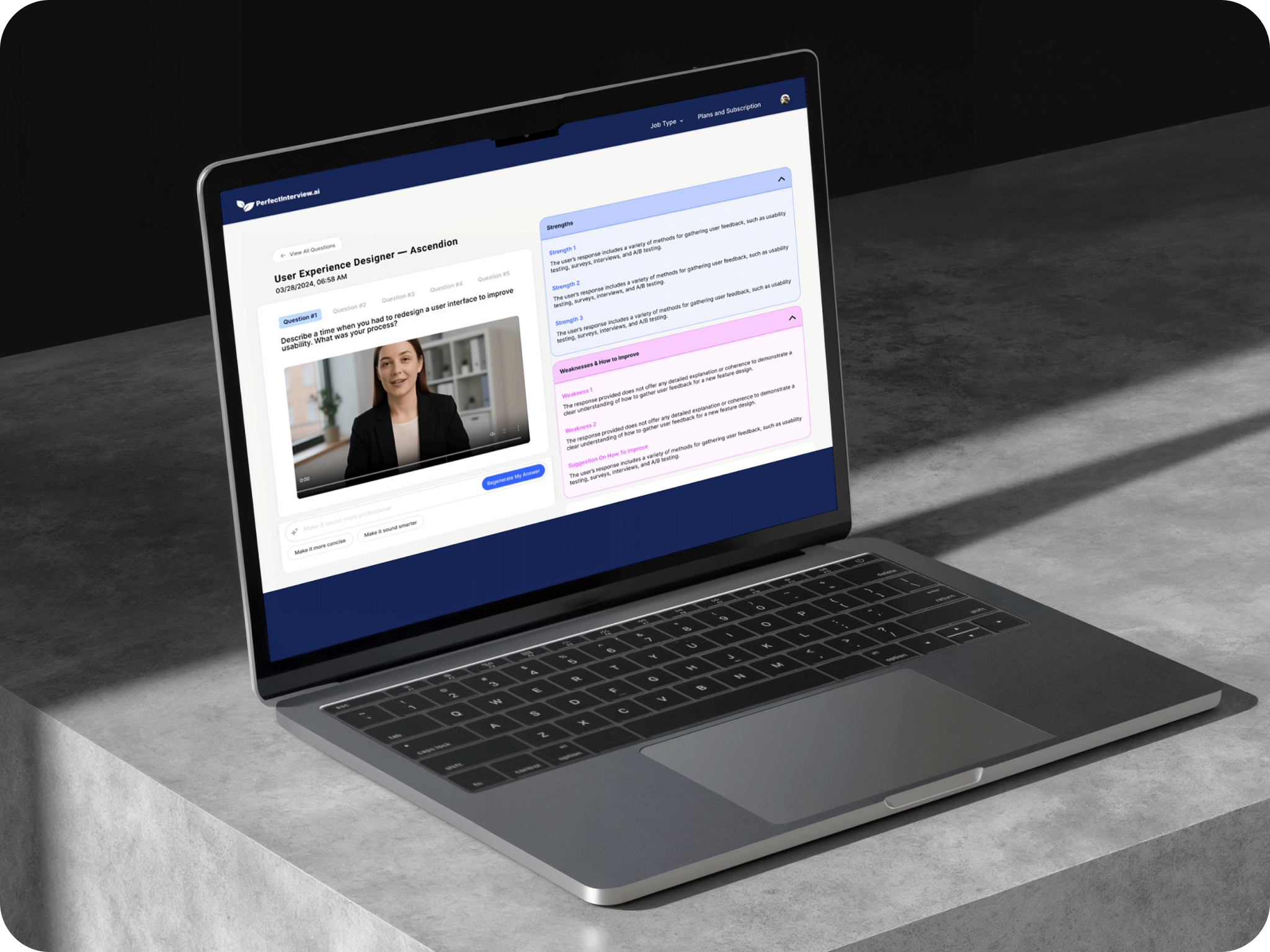
PerfectInterview.AIFeature Redesign | Web Design | Heuristic Evaluation

Baskin-Robbins® TaiwanClient-Driven End-to-End Product Design | Mobile App |Design System

Orchestral Charity for SeniorsHTML, CSS, Javascript

MOMI Animal HealthSocial Media Coordinating | Content Creation | Graphic Design | Ecommerce

Admission HubDigital Marketing | Graphic Design | Blog Content Writing

@phyphyya_Branding | Graphic Design | Instagram | eCommerce
Get in touch



 Dribble
Dribble