PROJECT DETAILS
- Industry Project
- 24-hour Hackathon
- Jun 2023
TOOLS USED
- Figma
- Zepline
MY ROLE
- Lead UX Designer
DESIGN CHALLENGE
SOLUTION
"How might we...enhance interaction between gamers?"
"Gaming has been a popular activity for a long time and there is no end in site. As technology and creativity continues to evolve, so does the gaming space. One area that we've seen grow in many ways in the last decade is interaction between gamers - both in person at events and online in games and other platforms. People create entire communities around specific games and gaming in general. New ways of interacting with others through gaming is top of mind in the industry. Online video games allow some people to interact with each other in ways they may not be able to without games. The gaming industry wants to make sure interactions in and about their products are safe, fun and accessible."
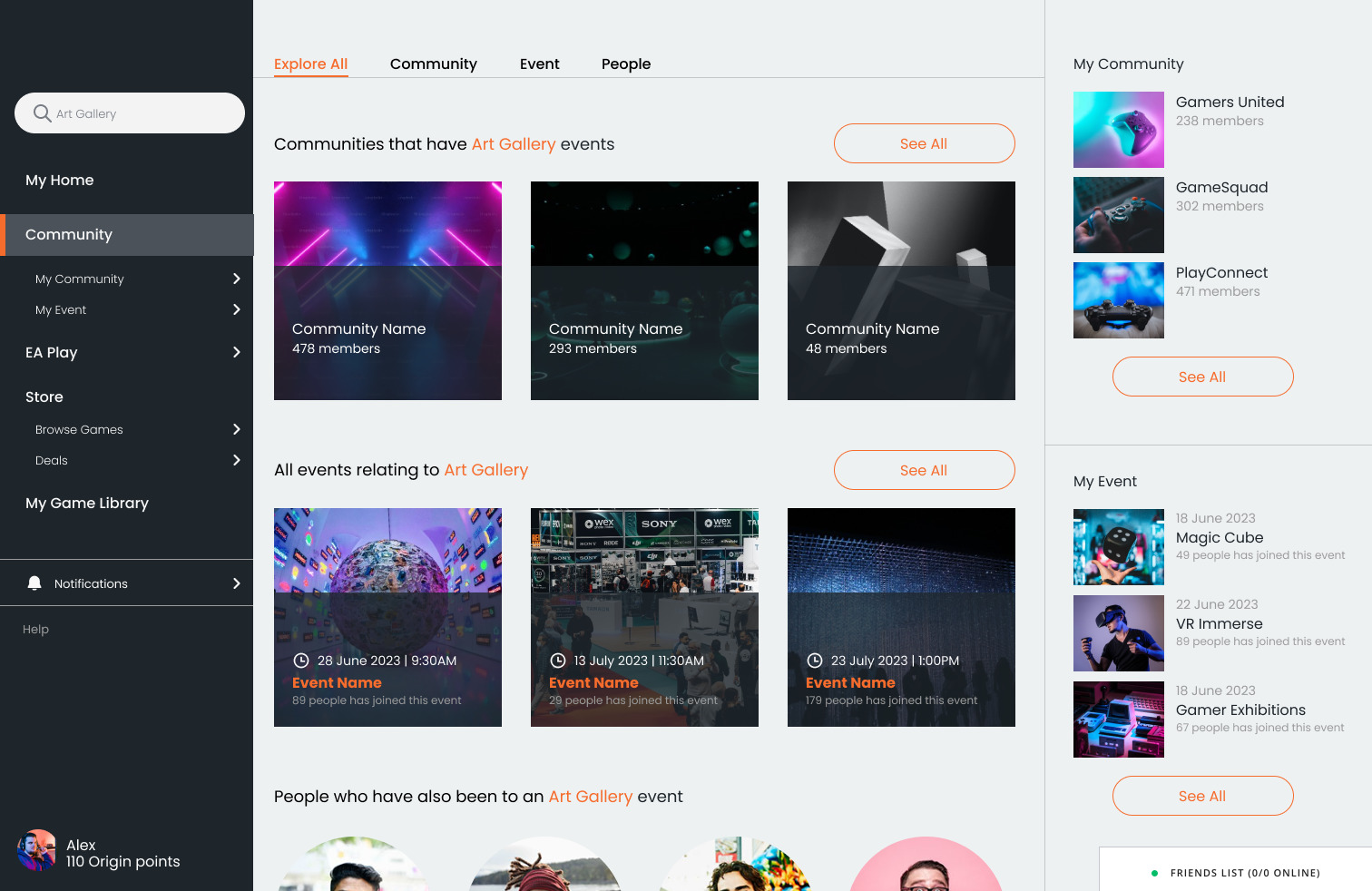
We created a community feature on the EA App for iOS users to enhance interactions between gamers.
DESIGN APPROACH
01 Discovering 🔍
With the given problem space from the company, we started by writing down some assumptions we have regarding the reasons why gamers are not having enough interactions outside of games. Then, we proceeded with secondary research to prove our assumptions.
02 Defining 🧐
Moving on, based on the insights we gathered, we finalized a key theme and "How Might We" (HMW) statement to assist our interdisciplinary team in coming together and aligning on one goal. As a UX designer, I created a persona to help my team understand the pain point we aim to address for our solution ideation.
03 Developing 💡
Through the back and forth of confirming the entire flow and visual elements with the team, I finalized the wireframe and organized all the assets in an organized folder for the web developers. Then, I exported the wireframes to Zeplin, enabling the web developers to commence their full-stack coding process.
04 Delivering 💻
To confirm the capabilities of the web developers, I created a task flow outlining the detailed features and discussed with them to confirm what they can accomplish within the given time constraints. After confirming with the web developers, I searched for user interface inspiration for the features and created a high-fidelity wireframe to provide them with a clearer idea of the intended design.
PROJECT DETAILS
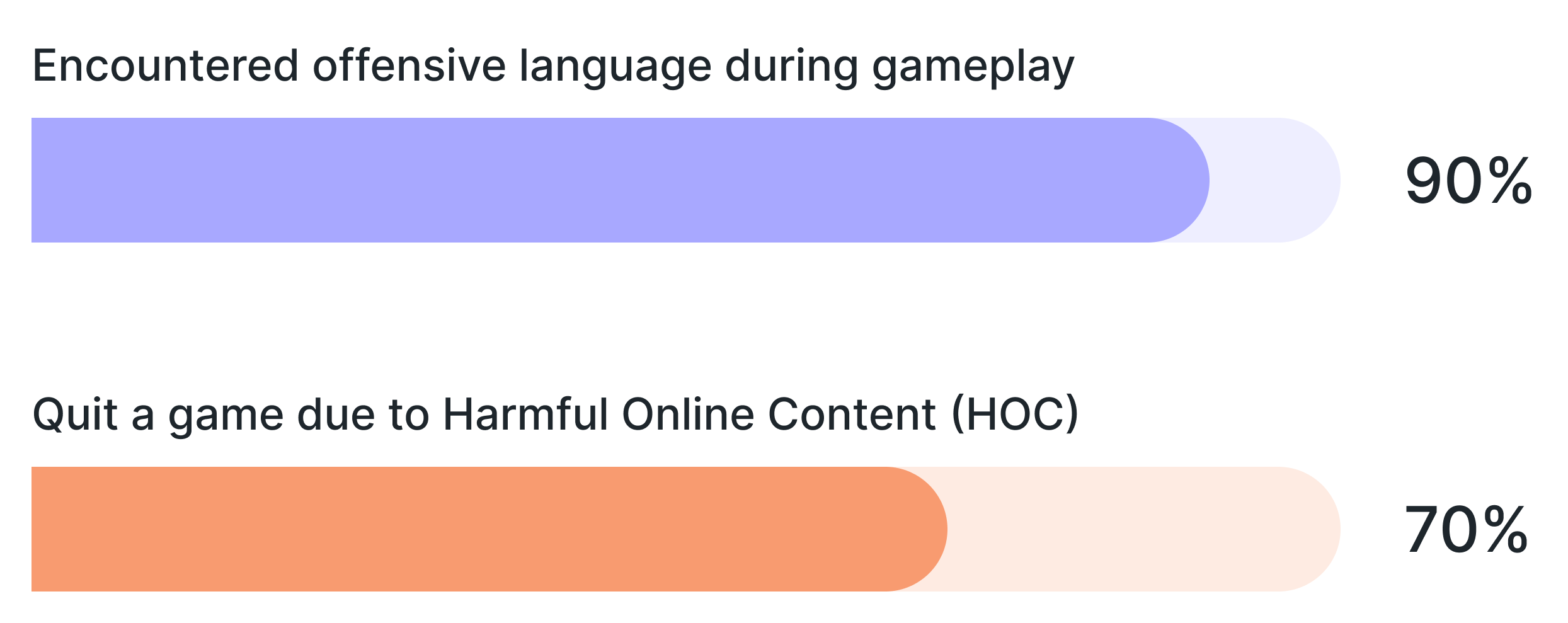
Impact of Online Abuse and Hate Speech on Gamers and Products
Players have expressed feelings of frustration, anger, and disappointment when subjected to offensive language. They report that it ruins the immersive experience and makes them less likely to continue playing or engaging with the game community.
A Majority of Gamers Witness Bullying, Hate Speech, and Racism on Gaming Platforms

https://preply.com/en/blog/hate-speech-and-bullying-in-video-games/
APPROACH
Based on this data, our team is exploring a different approach beyond simply banning offensive actions in games. We ended up considering fostering a sense of unity among gamers by focusing on common interests and shared experiences.
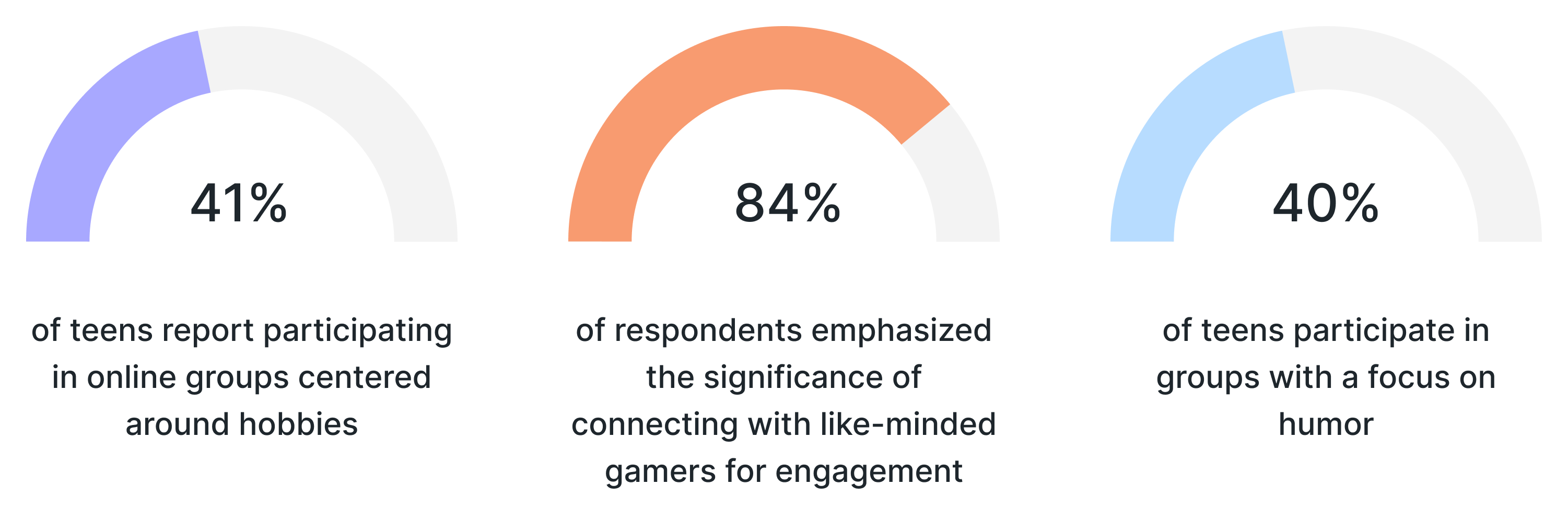
SECONDARY RESEARCH
The research shows that having common interests brings people together and helps facilitate trust, as well as forming friendships within gaming communities.

HMW
"How might we support gamers with similar interests to engage with each other in order to enhance meaningful interactions within the gaming community?
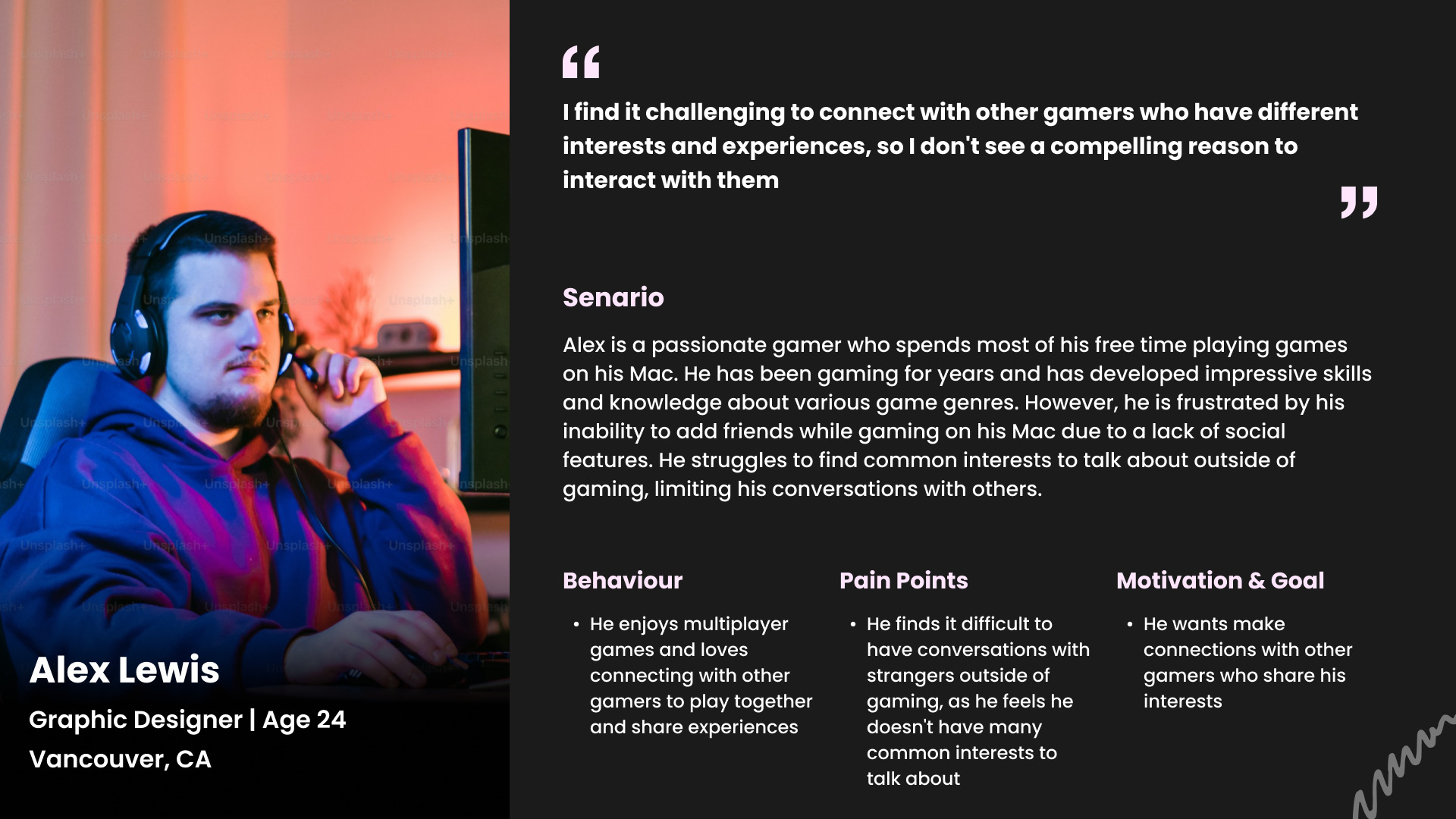
PERSONA
I created one persona as a result of my qualitative analysis from the secondary research.
Pain Point: Difficult to have conversations with strangers outside of gaming as he feels he doesn't have many common interests to talk about
Goal: Wants to make connections with other gamers who share his interests

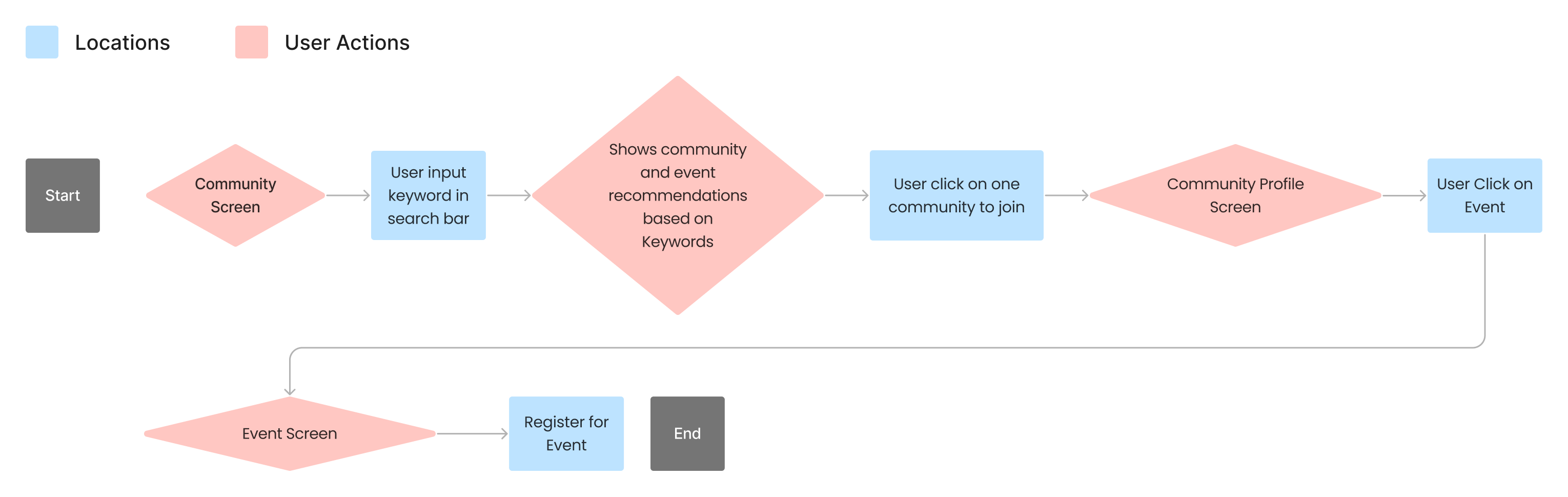
TASK FLOW
To help our full-stack developers understand the flow of the project, I created a task flow and validated design decisions of elements that could be included on each screen with the team.
SOLUTION
Due to time constraints, I jumped straight into high-fidelity wireframes to provide the structure and layout of the product, validate design decisions with the team, and export assets to developers to make sure they have all the files in correct namings. Then, I used the Zeplin plugin to help facilitate efficient collaboration with developers.
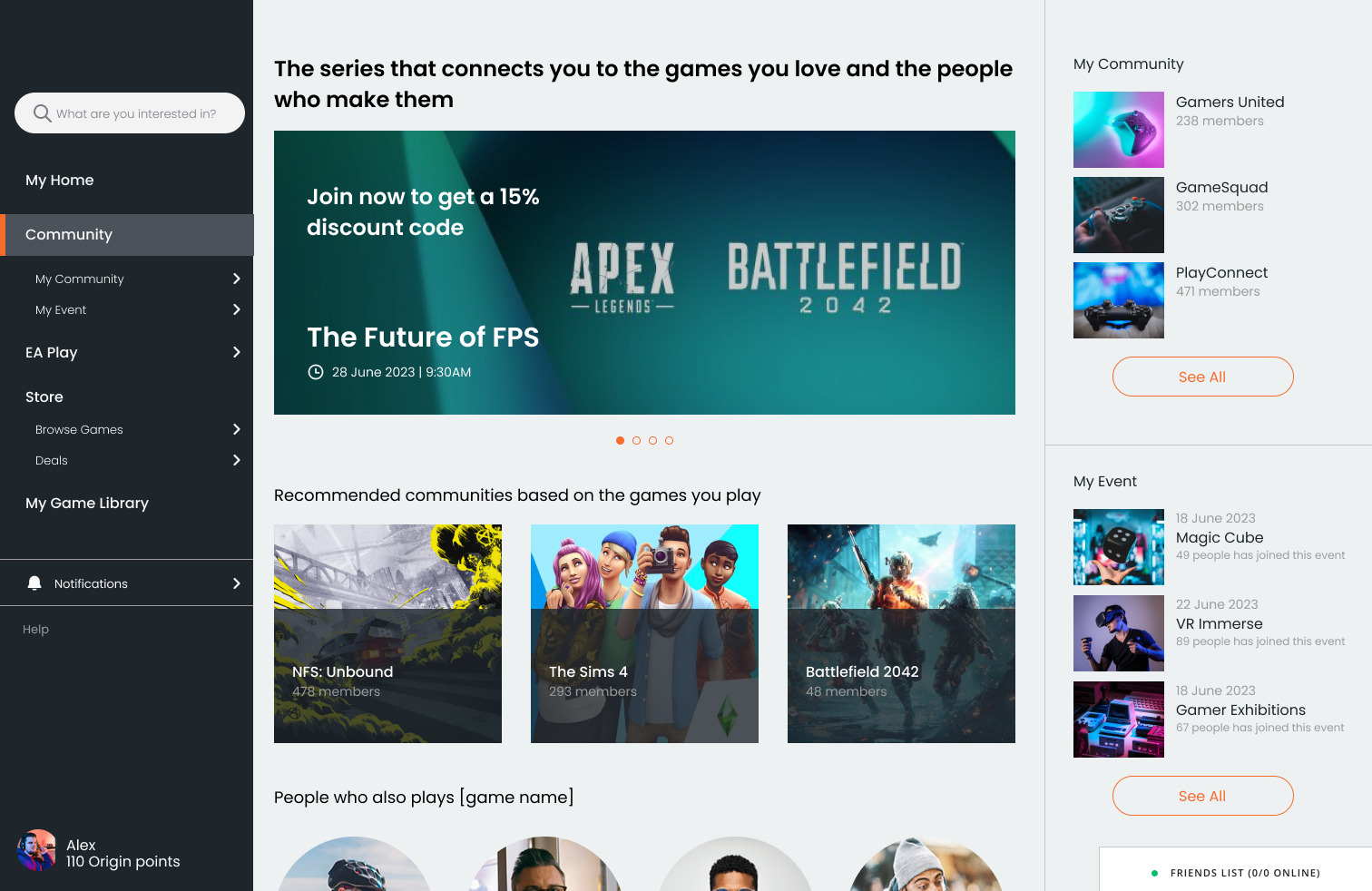
RECOMMENDATION SYSTEM
To enhance interaction between gamers, EA users can input keywords such as their interests and activities in the search bar to receive event or community recommendations from the system. This feature enables gamers to connect with like-minded individuals at online or offline events, fostering more meaningful connections beyond their shared interest in gaming.
JOIN COMMUNITY EVENT
Explore event details and connect with individuals who share your interest at an online or offline event, fostering meaningful connections.
CHALLENGES & KEY LEARNINGS
There were definitely challenges in managing to finish the project within a time constraint and wasted some time on having meetings with no solutions. I learned to utilize some UX tools such as the how might we, persona, and task flow to make sure the team is aligned on one goal. We also learned to always communicate and negotiate with cross-disciplines to ensure everything is doable within the technical and time constraints.
Working with cross-functional peers, communication, and the skill of persuading would be the two most important skills to have. While having multiple people on the team, there are multiple opinions and solutions provided. I learned the importance of project management and to revert back to the initial research stage instead of jumping into the solution. Additionally, I learned to back up my decisions with at least 2 sources, such as the Norman theory and UX trend 2023, to support my design decisions and make them more persuasive during presentations.
FUTURE THINKING
Privacy & Safety
This is a general issue to consider for the gaming industry regarding gamers' privacy. It would be a huge obstacle to continue this project, considering privacy concerns when interacting with other gamers at offline or online events.
A/B Testing
Receive feedbacks for improvement on more than one version of product and make iterations based on testers’ insights and reviews.
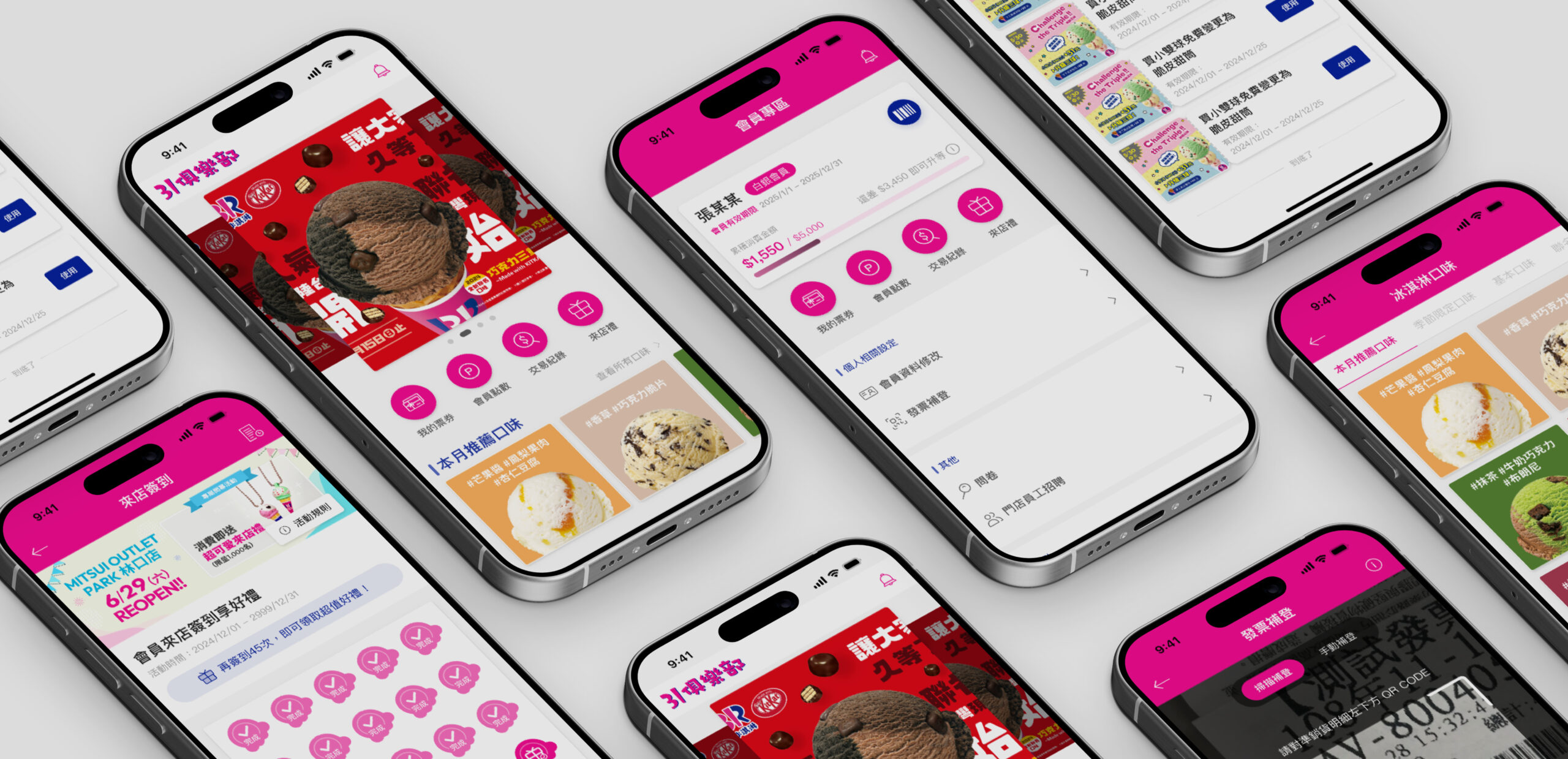
Selected Works

Baskin-Robbins® TaiwanProject type

Moi | Mock InterviewUX research, User interview, Persona, Experiencing mapping, User story, Task flow, Sketching, Wireframe, User testing, Branding, Accessibility, UI library, High-fidelity prototype

AtlasNovaUX flow, Wireframe, Branding, High fidelity Prototype, UI mockup, Design system
Craigslist RedesignHeuristic Evaluation
Electronic Arts | HackathonProject management, Cross-functional collaboration
Orchestral Charity for SeniorsHTML, CSS, Javascript

Momi Co., Ltd TaiwanSocial Media Coordinating

Admission HubDigital Marketing





 Dribble
Dribble